Hello! My name is
I'm a Full-Stack Developer.
Get To Know More
About Me

Hi! I’m Marco, a full-stack web developer based in Rome, Italy. Almost a year ago I decided to take the leap and pursue a career in tech, so I enrolled in a full-time immersive Web-Development course at Boolean.
Turns out coding is pretty fun!
I love to learn new technologies and flex my problem solving skills to create interesting projects.
Beyond coding, I love games, travelling, cooking, and my cat!
Explore My
Skills
Frontend
Backend
Miscellaneous
Browse Some of My
Projects
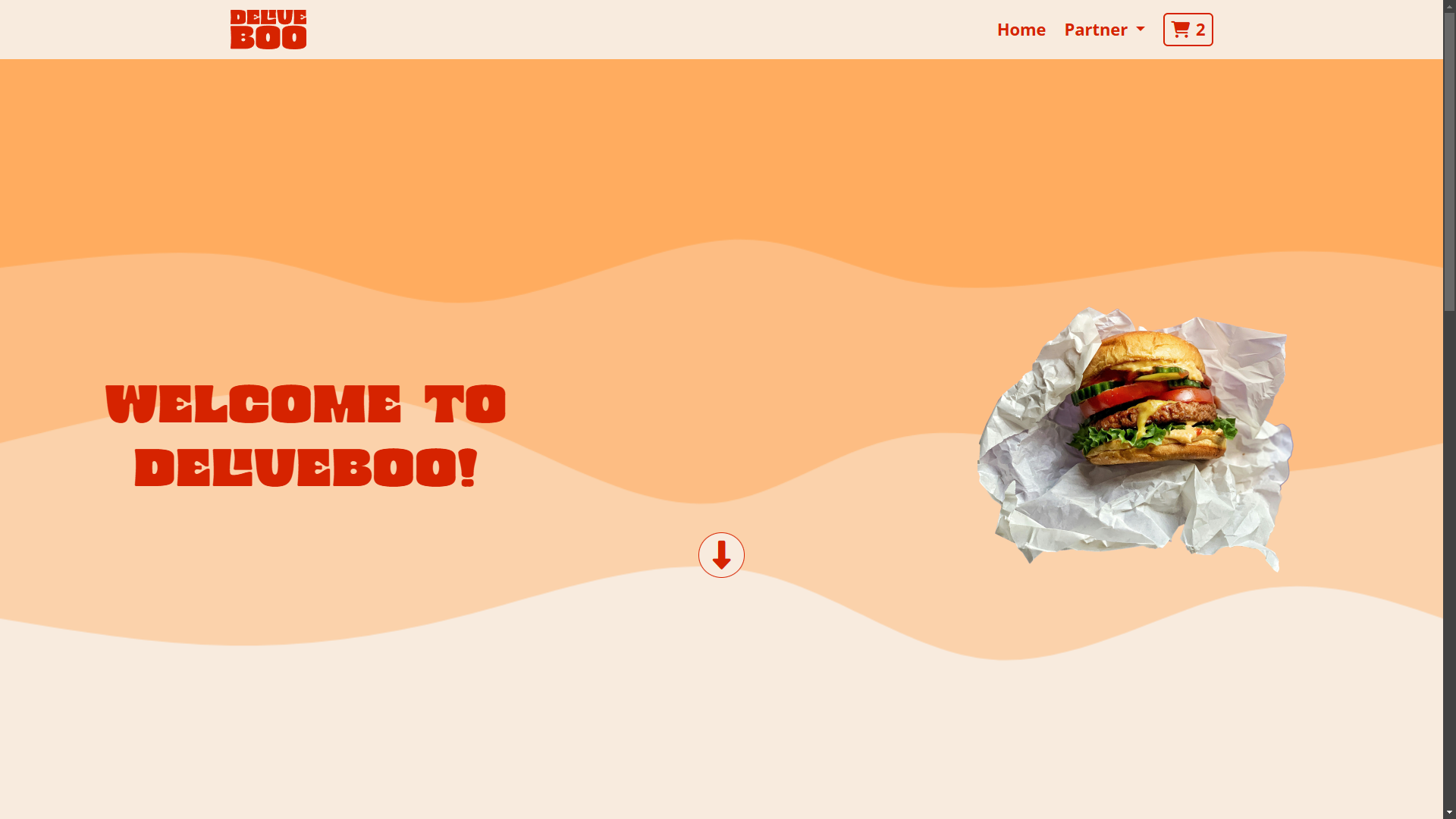
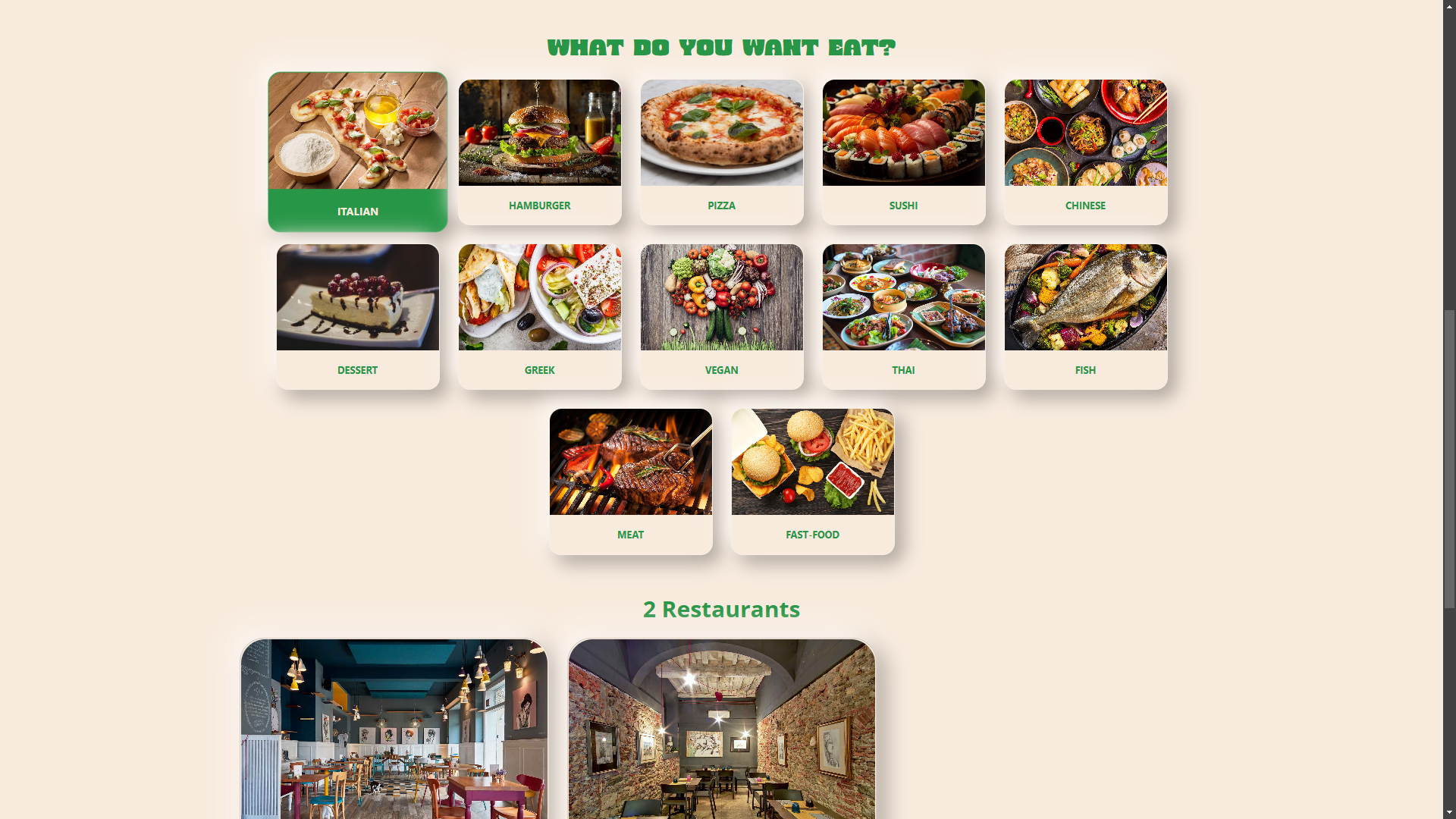
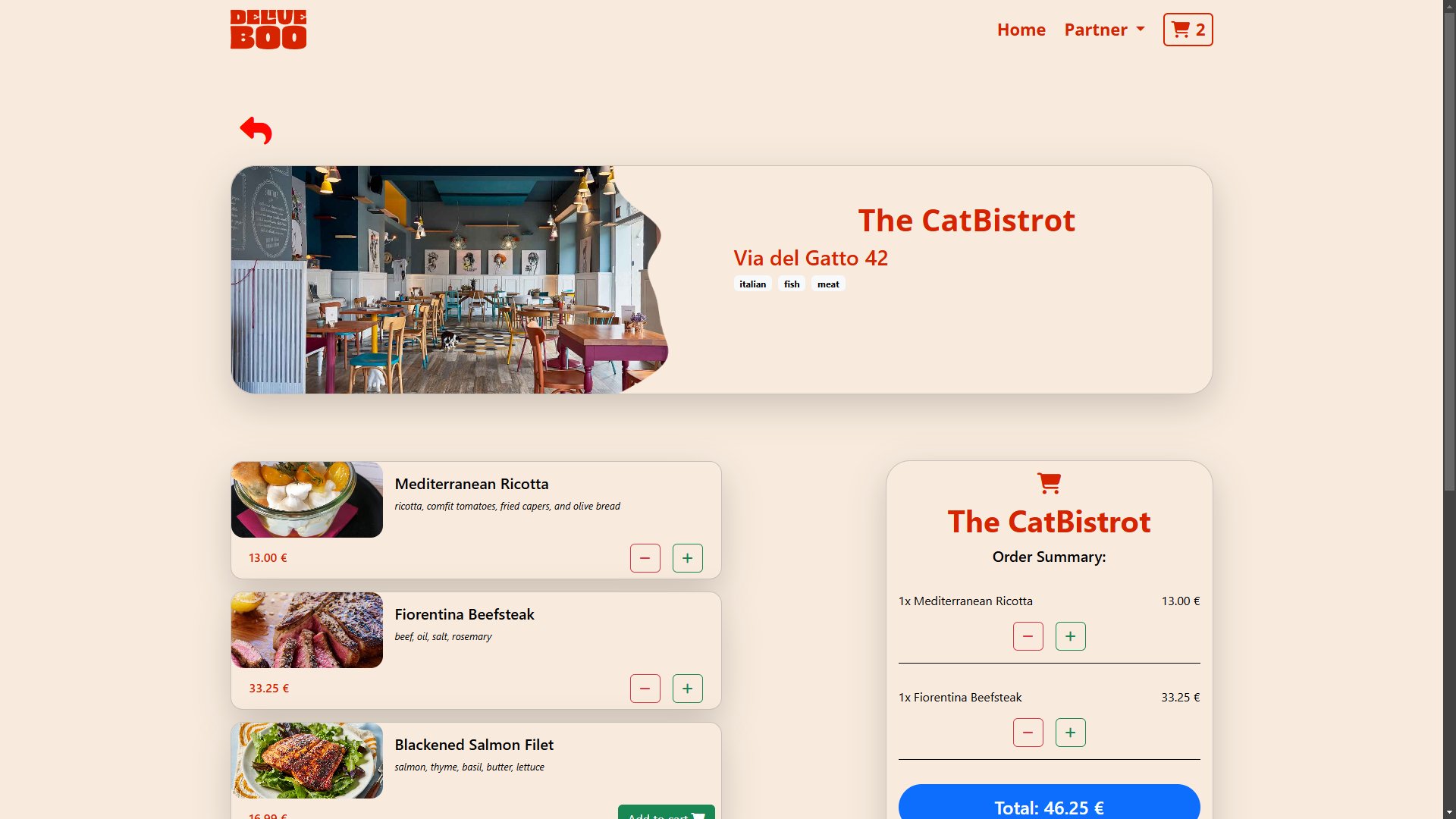
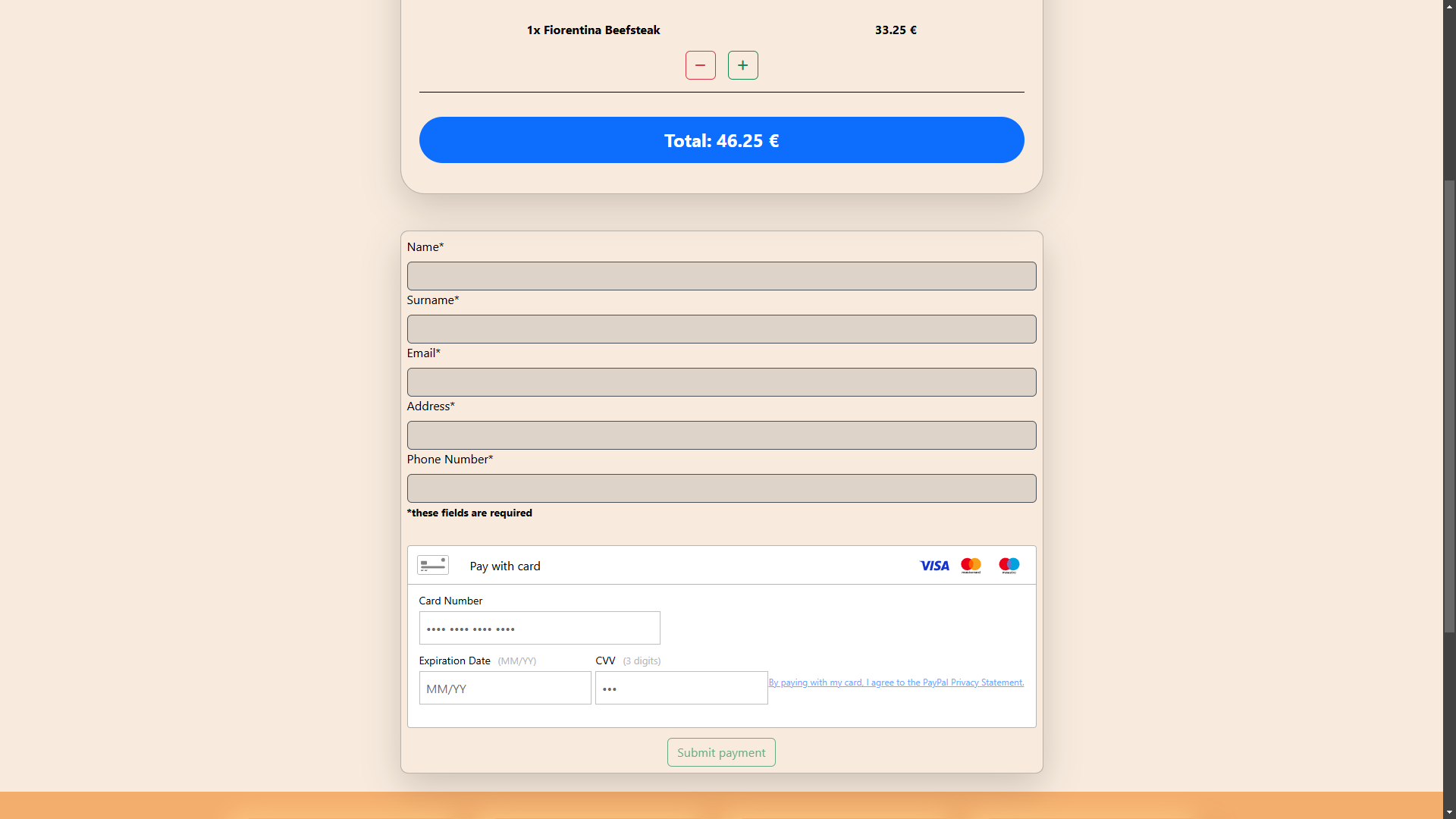
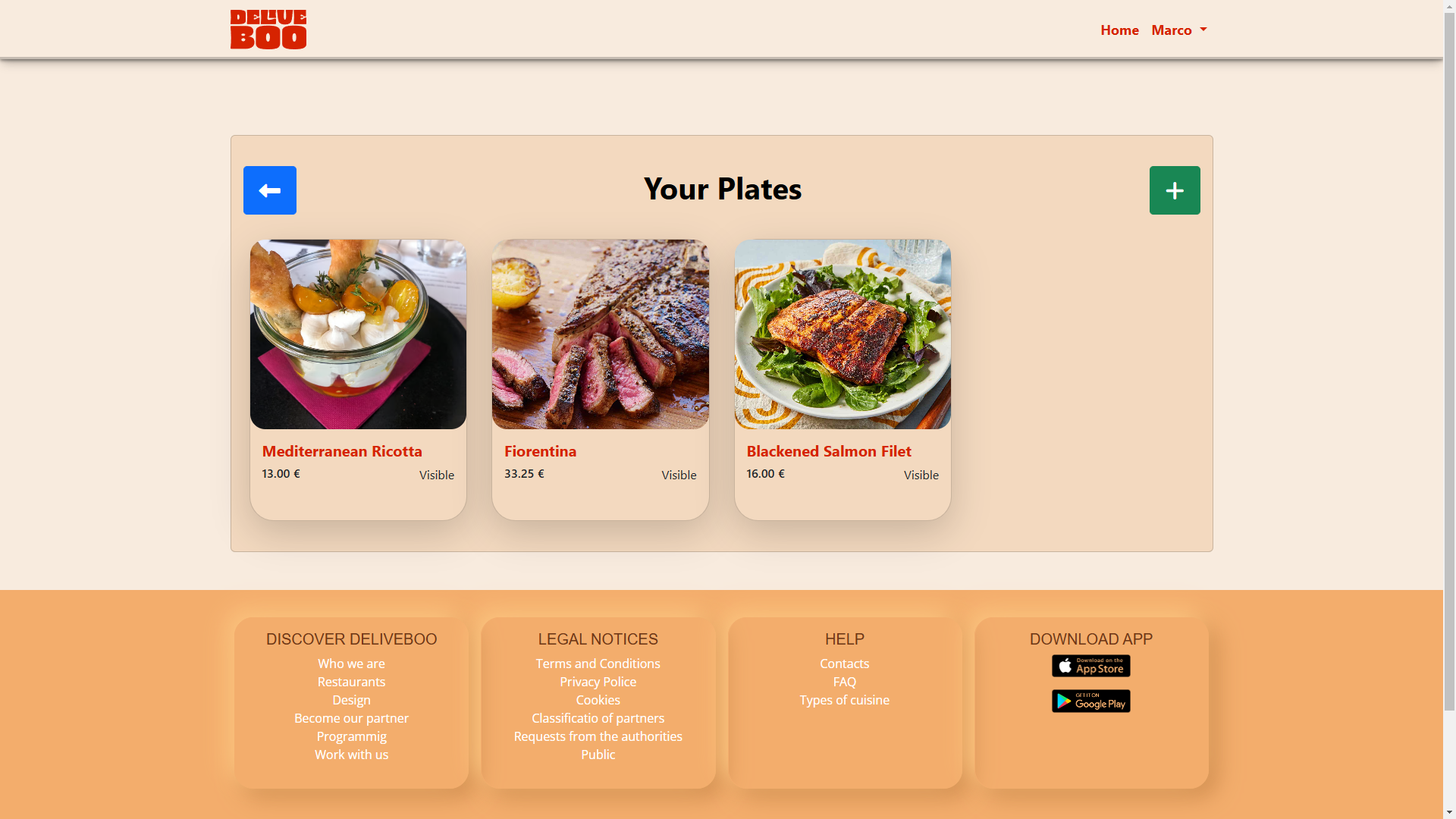
Deliveboo
Deliveboo is a mock food delivery website. Customers can filter restaurants through categories and add food items to their cart off of a chosen restaurant’s menu. They can then review their order and complete their purchase by adding delivery information and a valid credit card. Restaurateurs can sign up to feature their restaurant on the site and get access to a back-office where they have access to order metrics and can manage which dishes are available. Deliveboo was developed in 3 weeks in an agile group of 5 for a capstone project.
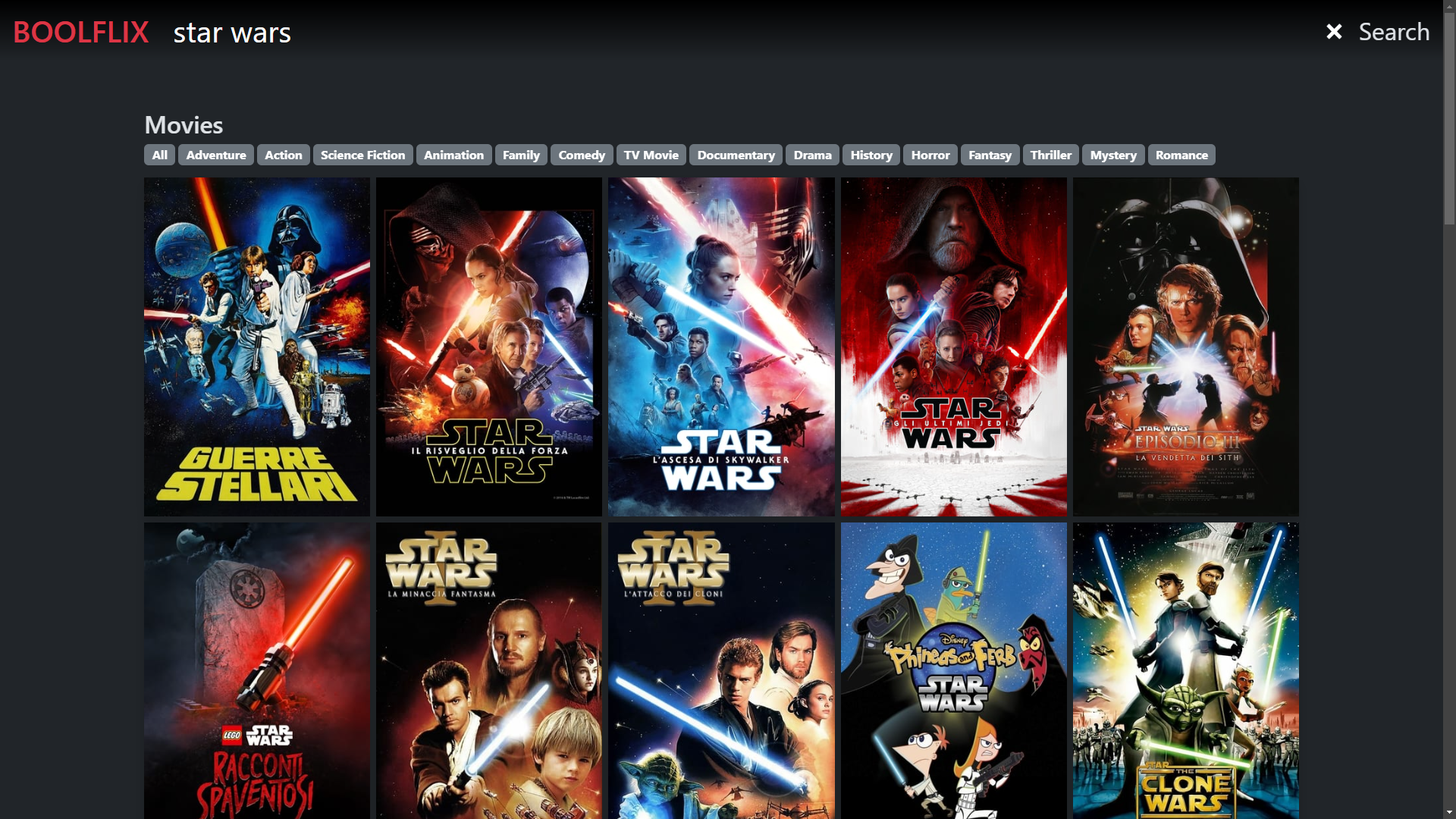
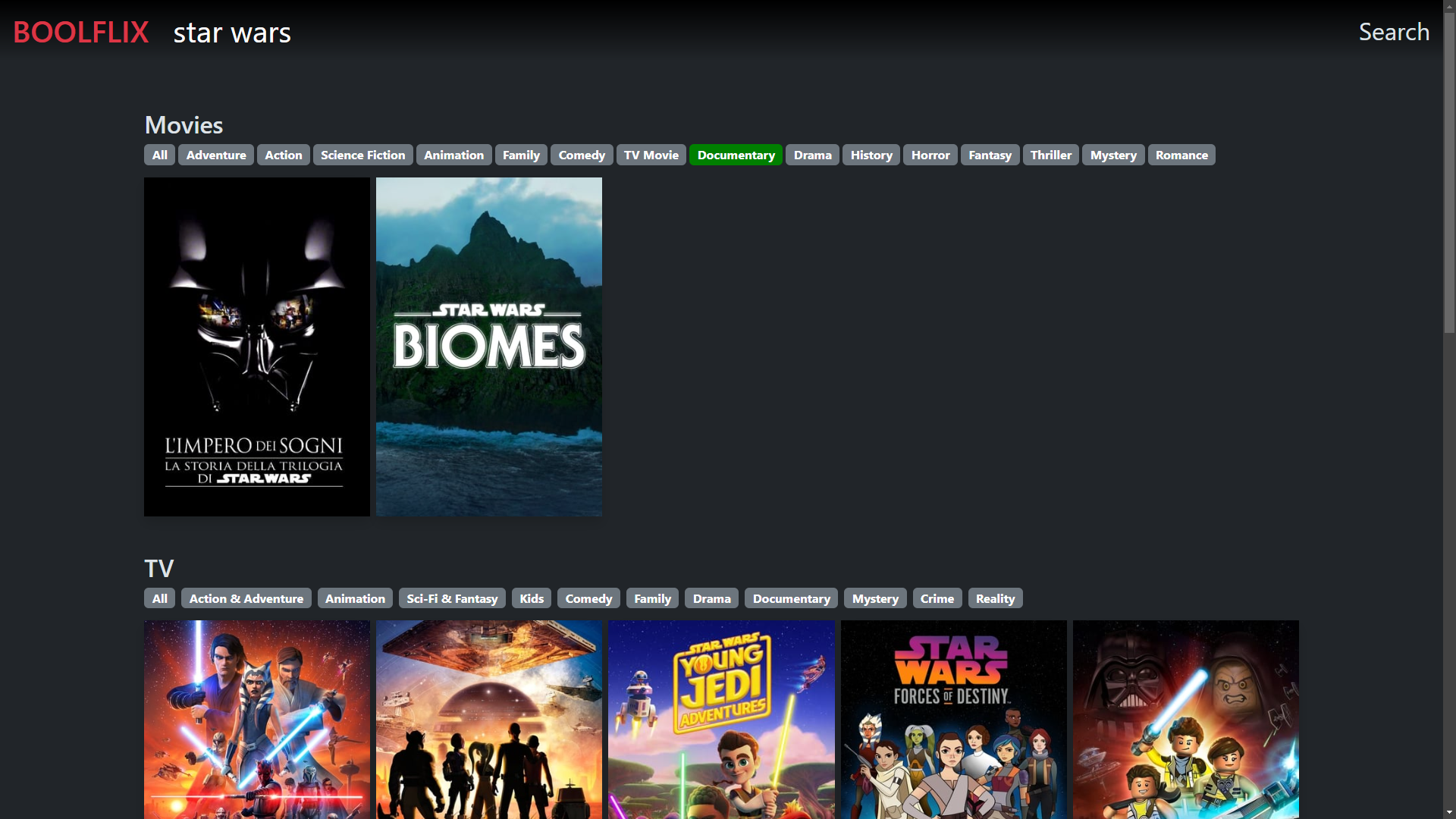
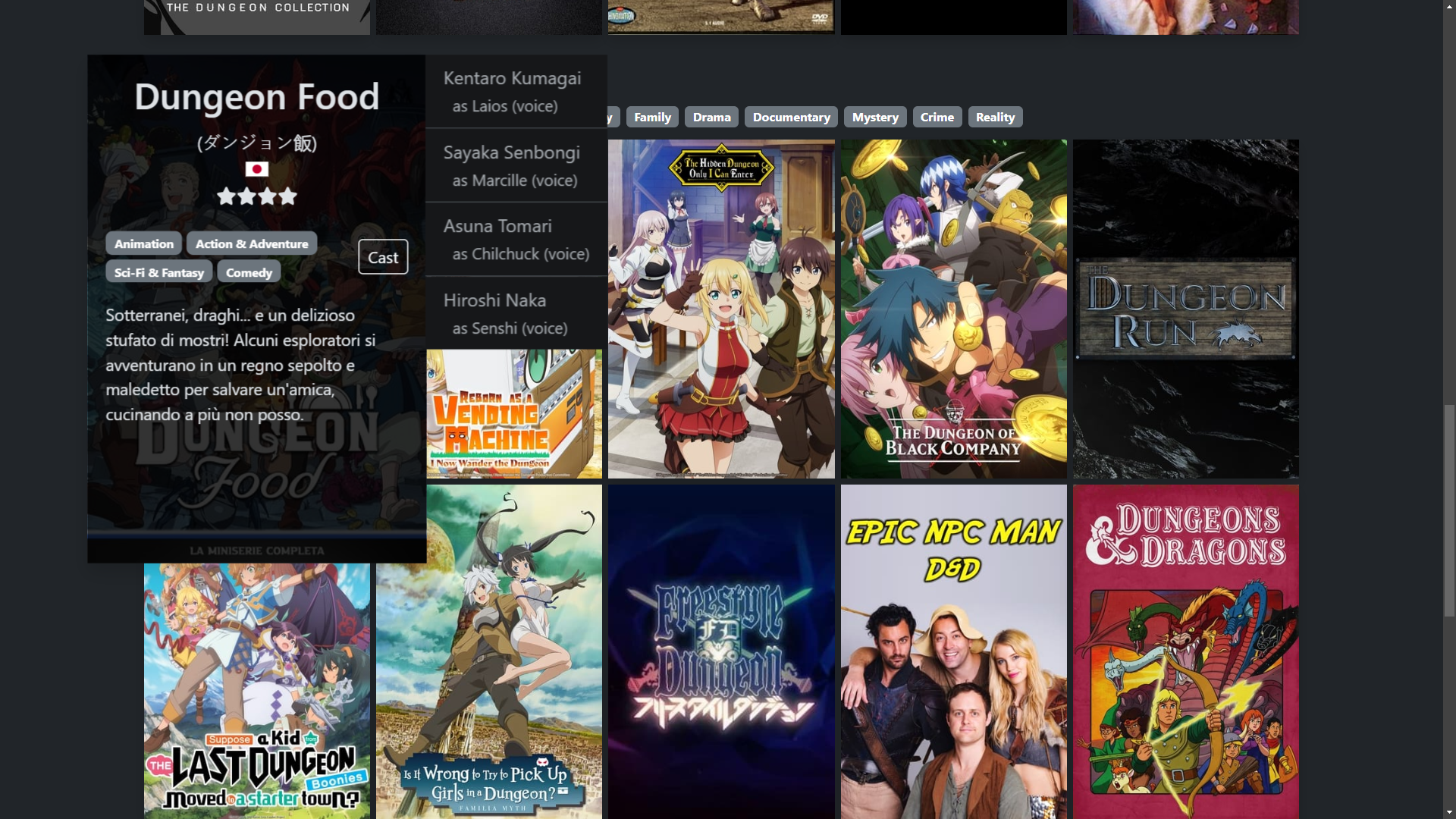
Movie Search
A simple search tool that allows the user to look for a movie or tv show from The Movie Database (TMDB). The search results can then be further filtered by selecting an available genre category. Each result displays a plot summary, genre tags, and a main cast list. This site was developed solo in a day.
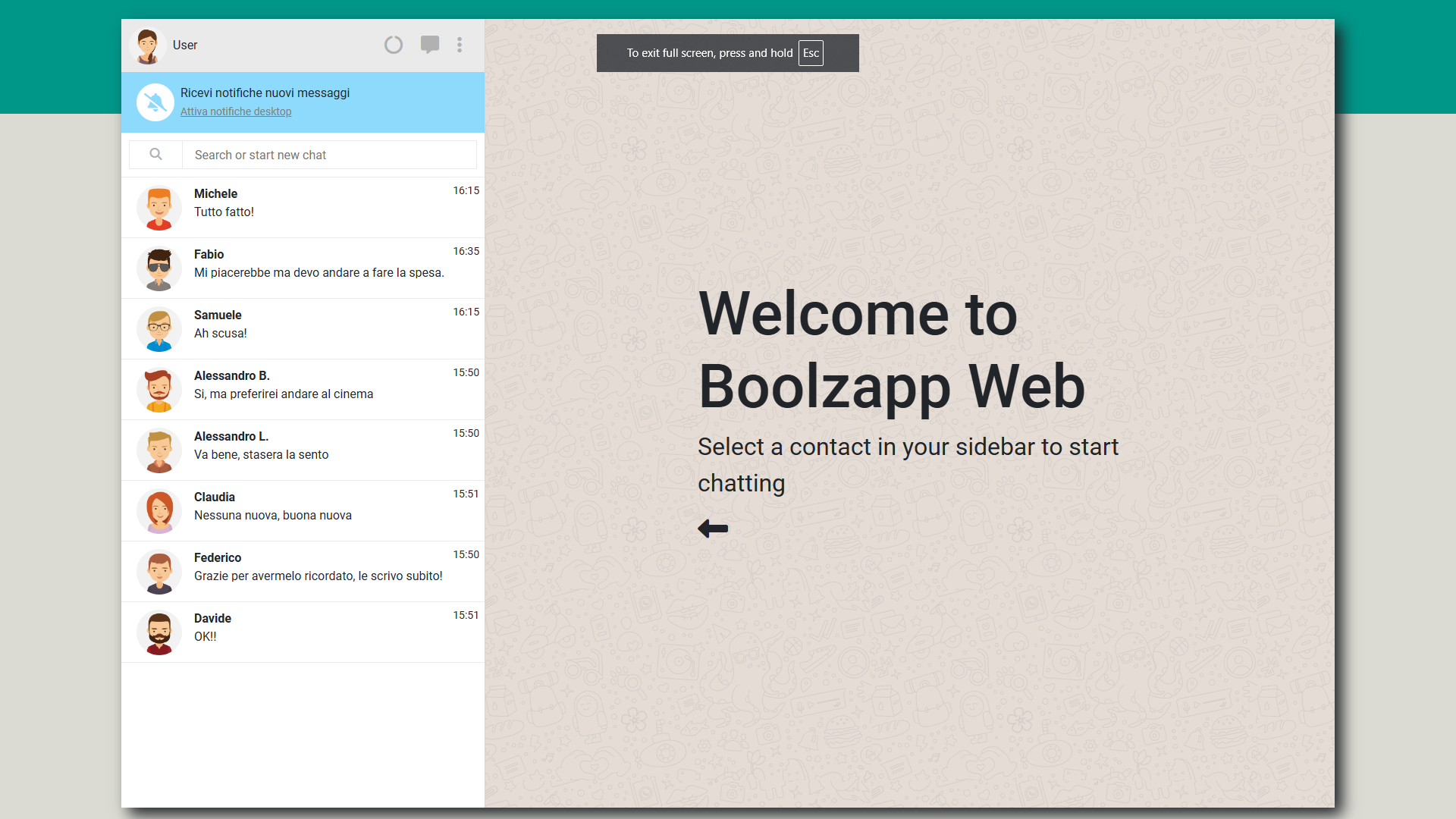
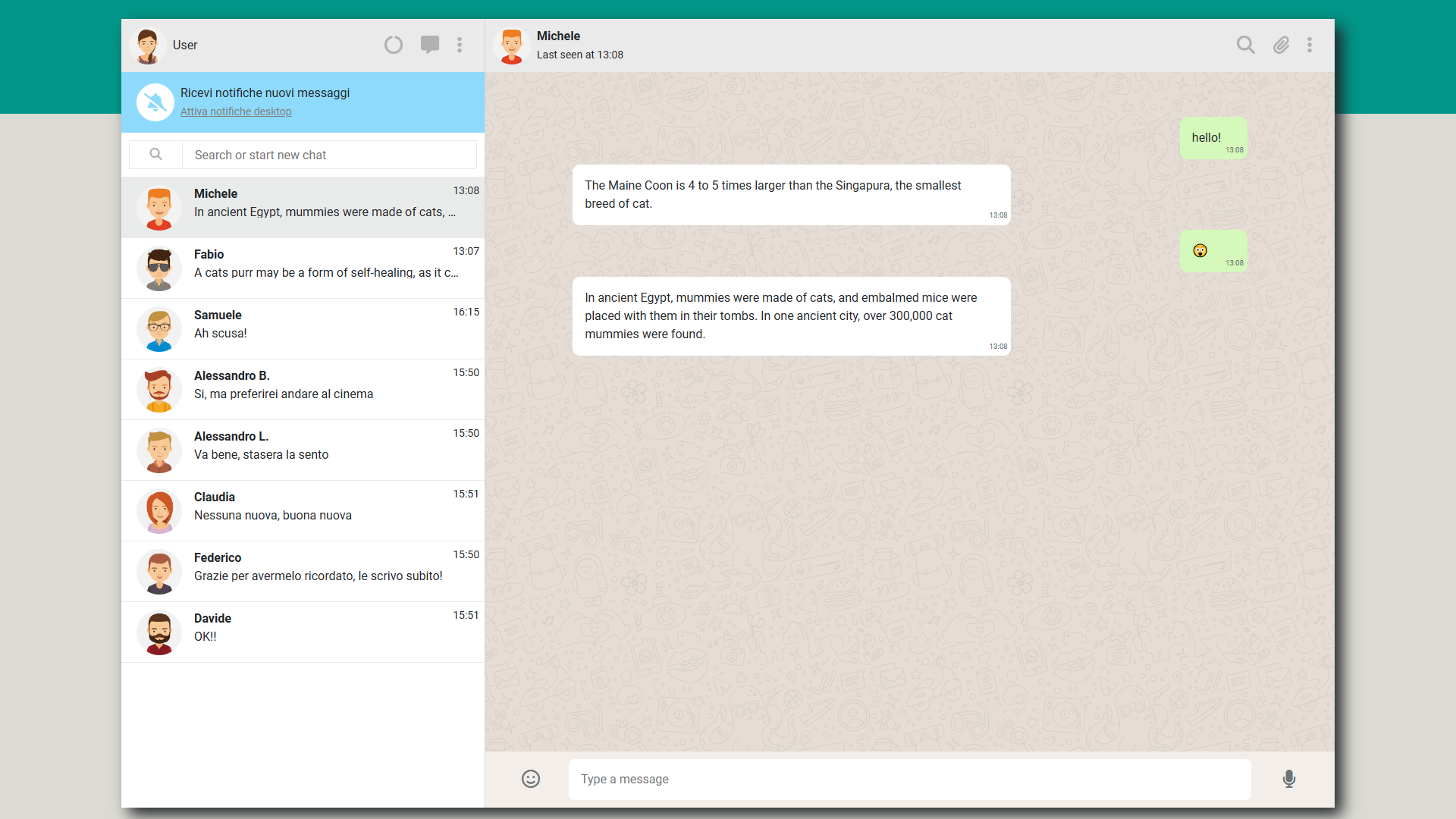
Whatsapp Web Layout Clone
This is a clone of a whatsapp web interface and one of my earliest Vue projects! The user can filter contacts by name, and delete one or add a new one. Each chat history can also be deleted, either entirely or message by message. Also when a message is sent each contact replies with a random cat fact! This project was developed solo over the course of an afternoon.
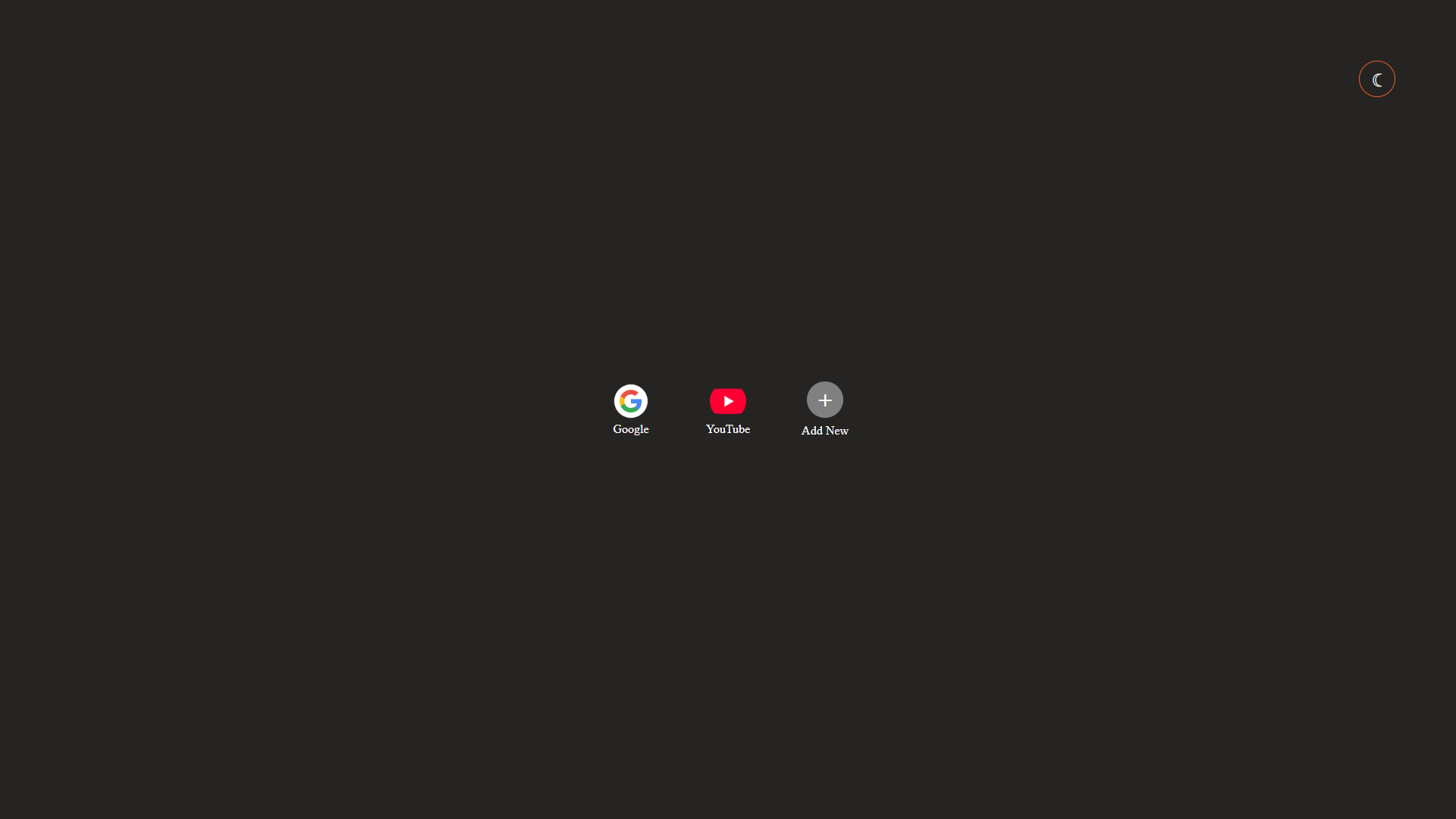
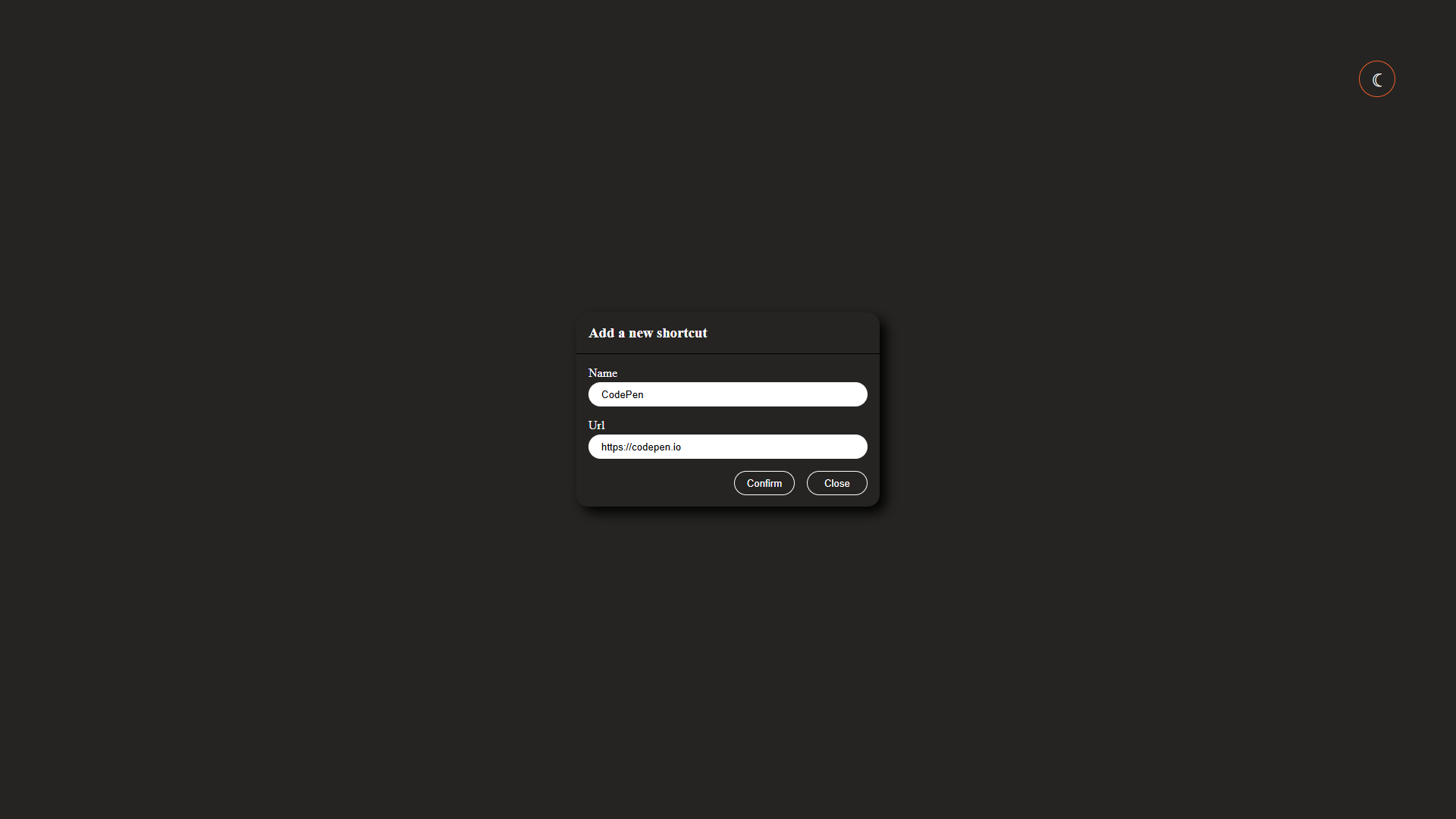
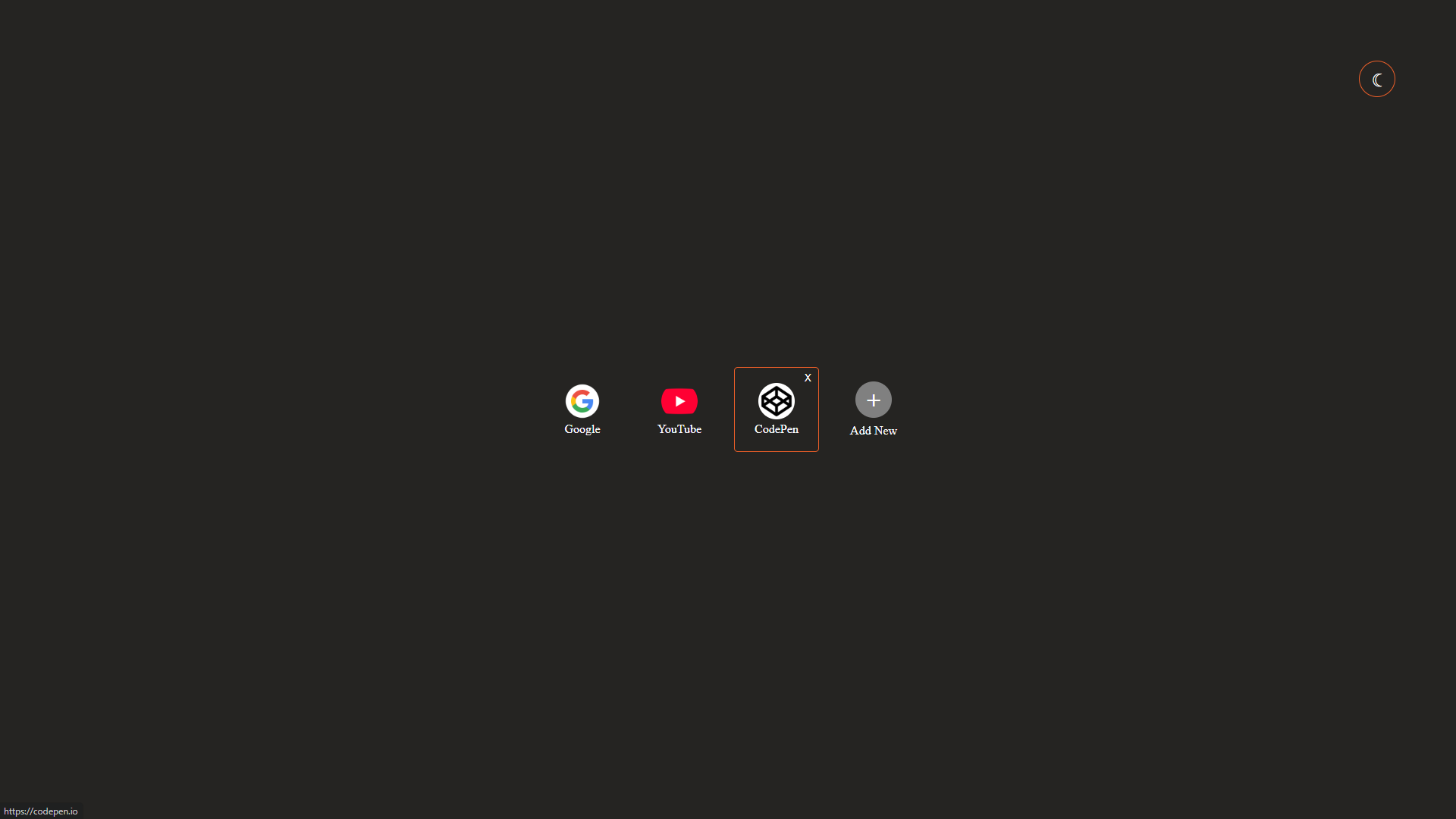
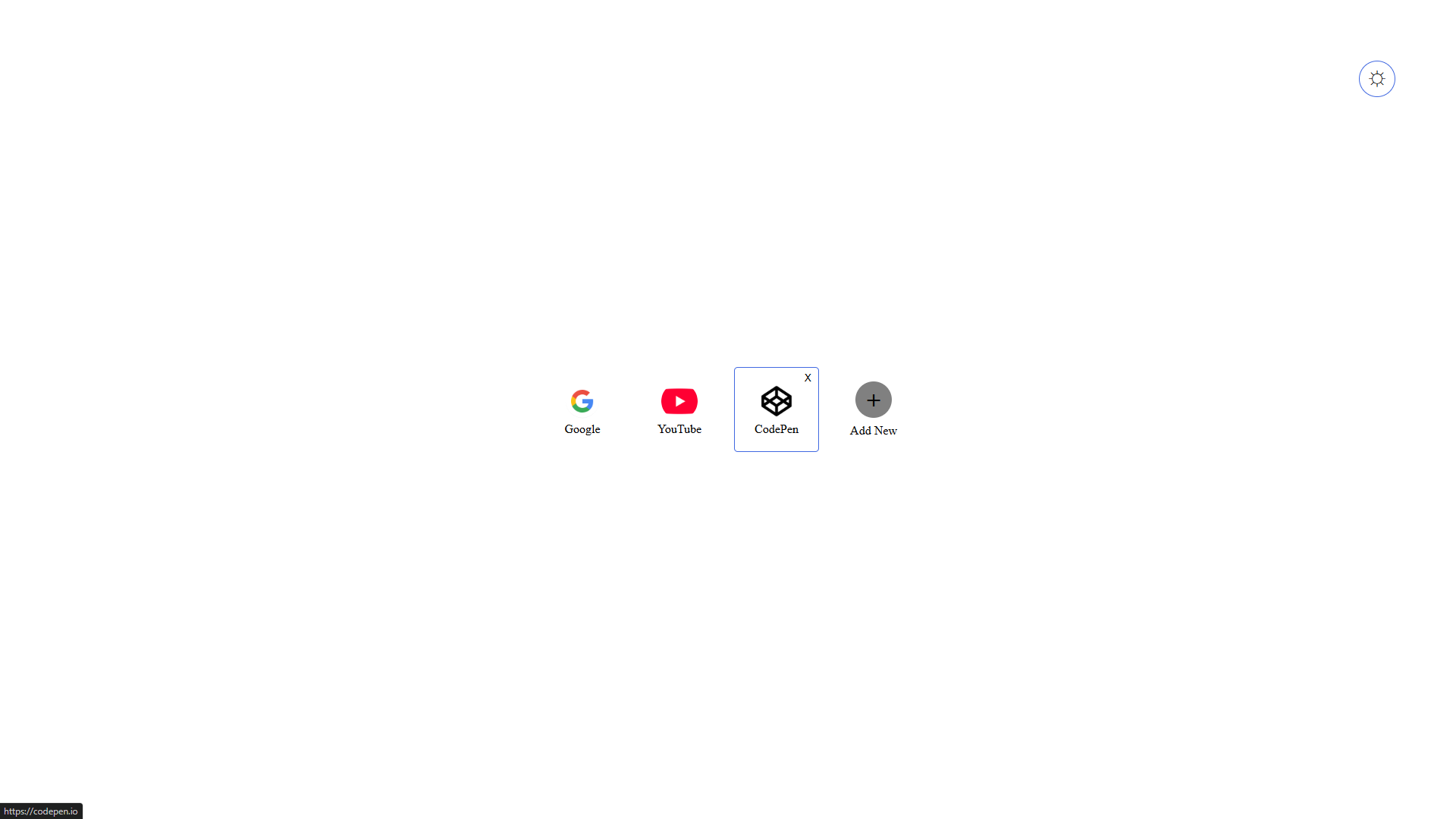
React Dashboard
This is my first experiment with React! It's a simple dashboard where you can add shortcuts to your favorite websites. The list of links is then retained with local storage. There is also a simple light/dark mode implemented wiht some CSS variables. I developed this as a way to practice with React over the course of a few days
Get in Touch